Home › Forums › Community & News › Forum tweaks
- This topic has 49 replies, 6 voices, and was last updated 5 months, 2 weeks ago by
 Ed.
Ed.
-
AuthorPosts
-
-
25th June 2025 at 3:35 pm #773
-
25th June 2025 at 6:37 pm #784::
Functionally, the layout works well.
I’m not so sure about the colour scheme though.
- My initial impression was that it looks a bit garish
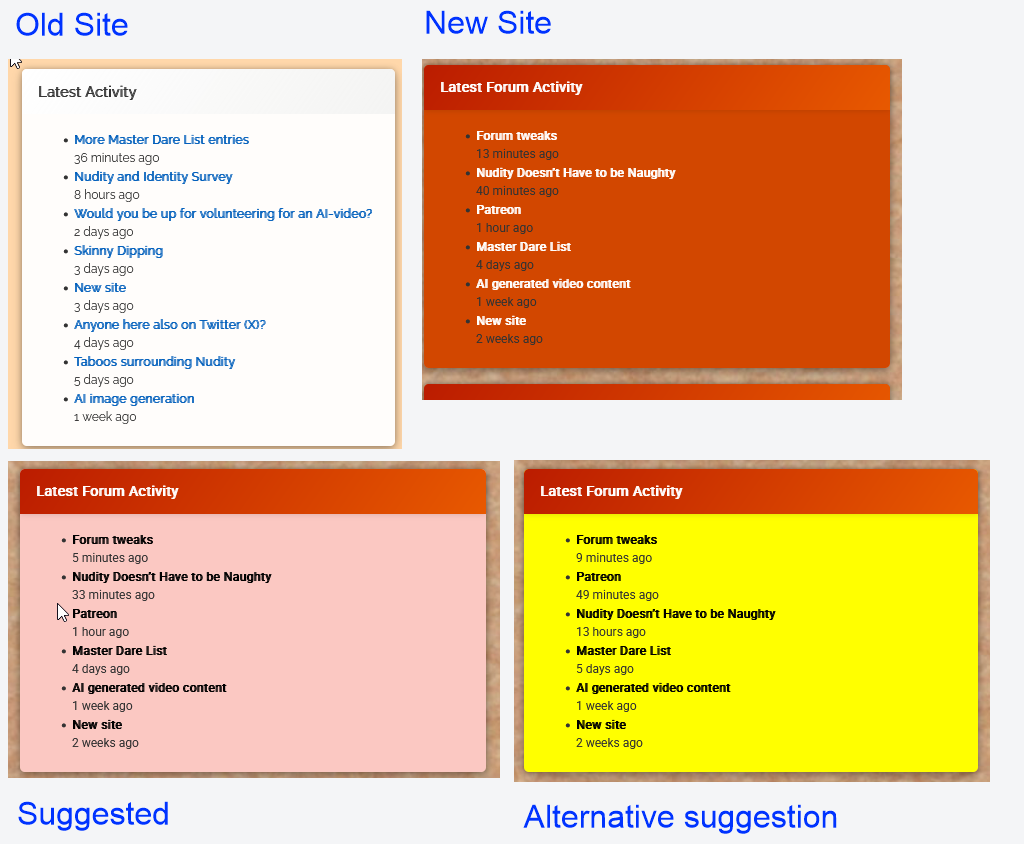
- In particular the dark orange background of panels like Latest Forum Activity provides poor contrast for the black text eg <span class=”pg-la-freshness”>4 days ago</span> making it very hard to read.
-
25th June 2025 at 8:29 pm #787::
I have 16 colour schemes to choose from for that panel, but it desperately needs to be something that stands out (otherwise people keep asking me to add a pane that’s already there).
Also, I was referring the forum itself. I haven’t changed the right panel colours in a couple of weeks.
-
25th June 2025 at 8:47 pm #788::
This is tricky. One of the reasons I picked orange instead of blue, green or yellow, was that it gave better contrast with the black text. The blue and green were particularly fuzzy for me. Also it needs to be something which tones in with the other colours (orange buttons etc. – which also need to vividly stand out)
-
26th June 2025 at 12:20 am #789::
Can we put recent posts back to the top please? If I was last on a long thread and log in again, I have to scroll down the entire thread to find what’s been posted recently, who’s online etc
-
26th June 2025 at 8:43 am #792
-
-
26th June 2025 at 9:50 am #795::
@ed: “people keep asking me to add a pane that’s already there”
That’s probably due to them using a mobile phone, and nothing to do with the colour scheme. On desktop, those panels appear in the rightmost column, where it ought to be obvious. But on mobiles, you have to scroll right down past the last reply (which takes absolutely ages on a thread like this one) before you even get to those panels.
“One of the reasons I picked orange instead of blue, green or yellow, was that it gave better contrast with the black text”
Currently, the black text is very close to illegible against the dark orange background. Black on yellow is well known for being the most legible colour combination there is — but you can’t (or at least, shouldn’t) put white text on a yellow background.
-
26th June 2025 at 10:25 am #798
-
26th June 2025 at 10:30 am #799
-
26th June 2025 at 12:12 pm #803::
Is the orange not considerably brighter than the black on your screen?
If it’s a problem, I’ll need to work out how to recolour all the buttons as they are matched to the orange boxes. I thought it was a nice, clear highlight colour to make certain things easy to see.
-
-
26th June 2025 at 11:58 am #801::
I can’t just choose colours. I can only choose between preset colour schemes. To elaborate, I cannot change individual colours, just pick a scheme which recolours the entire box.
If bright orange is too dark, I have limited options as that’s middle brightness. I’ve tried blue (same brightness level but different hue). Is that better? Personally I think it clashes.
Actually, I’ve set eight of the right column boxes to different bright colours to show the options. From top to bottom they are Blue, Lime, Crimson, Pink, Teak, Purple, Violet, Green & Purple. Ones I haven’t used yet are: Yellow, Transparent, Red and all the dark colours (brown, charcoal etc.).
-
26th June 2025 at 12:45 pm #804
-
26th June 2025 at 3:23 pm #810::@ed: “Is the orange not considerably brighter than the black on your screen?”
No, that’s the problem. On my windows 10 desktop, it’s not much lighter than the black.
I’ve since retried this on a new windows 11 laptop. It has given the same result, even after performing colour calibration (that confirmed it was already correctly colour calibrated).
My rule of thumb is that to be properly legible:
- black text should never appear against a tint of more than 30% of any colour other than yellow
- white text should never appear against yellow or a tint of less than 70% of any dark colour
- there is no possible background colour which provides optimum legibility for black and white text. Anything between 30% and 70% will always have limited legibility and a background cannot be less than 30% and more than 70% at the same time
- most colours other than black or white are best displayed on a white background. Yellow text is best displayed on a black backgroun.
- but whatever the background colour is, it cannot simultaneously be less than 30% and more than 70%. So trying to display black and white text together against a single colour cannot give optimum results
“I’ve set eight of the right column boxes to different bright colours to show the options.”
My impression, with the better choices in bold:
- The blue is working fine, but would not work if it had any black text in it
- The lime just about works, but would probably not work with white text
- Crimson works fine with its white text, but would not be good for black
- Pink would work better with black text if it was a lighter shade
- Teal would work better with black text if it was a much lighter shade
- Purple is great for white text, but would not work with black
- Violet is g
@ed: “Is the orange not considerably brighter than the black on your screen?”No, that’s the problem. On my windows 10 desktop, it’s not much lighter than the black.
I’ve since retried this on a new windows 11 laptop. It has given the same result, even after performing colour calibration (that confirmed it was already correctly colour calibrated).
My rule of thumb is that to be properly legible:
- black text should never appear against a tint of more than 30% of any colour other than yellow
- white text should never appear against yellow or a tint of less than 70% of any dark colour
- there is no possible background colour which provides optimum legibility for black and white text. Anything between 30% and 70% will always have limited legibility and a background cannot be less than 30% and more than 70% at the same time
- most colours other than black or white are best displayed on a white background. Yellow text is best displayed on a black backgroun.
- but whatever the background colour is, it cannot simultaneously be less than 30% and more than 70%. So trying to display black and white text together against a single colour cannot give optimum results
“I’ve set eight of the right column boxes to different bright colours to show the options.”
My impression, with the better choices in bold:
- The blue is working fine, but would not work if it had any black text in it
- The lime just about works, but would probably not work with white text
- Crimson works fine with its white text, but would not be good for black
- Pink would work better with black text if it was a lighter shade
- Teal would work better with black text if it was a much lighter shade
- Purple is great for white text, but would not work with black
- Violet is great for white text, but would not work with black
- Green is not great for black text, and would probably not be much better with white
- Purple is great for white text, but would not work with black
In the examples shown, all of the schemes seem to have forced the text to the correct colour. If that’s the case, then I’d recommend using any one of the colours shown in bold above.
“the right column looks like a rainbow mess right now”
I did guess that it was only a temporary expedient so that we could evaluate the possible options 🙂
“I haven’t used yet are: Yellow, Transparent, Red and all the dark colours (brown, charcoal etc.).”
Yellow should work, assuming it forces the text to black. See the example in https://nakedexperiment.com/forums/topic/forum-tweaks/#post-799
-
26th June 2025 at 3:40 pm #811
-
26th June 2025 at 3:51 pm #812
-
26th June 2025 at 5:55 pm #817::
@ed: “What do you think of the yellow then?”
I saw it a few minutes ago, and it looked OK but the post titles had mysteriously lost their bold attribute.
Now I look again and the bold is back, but the text has turned grey (rgb(85, 85, 85) instead of true black.
“That’s a level of control I don’t have. All I can pick is a colour scheme.”
If I understand https://op111.net/posts/2008/08/wordpress-child-themes/ correctly, it should only require a style.css with an @import statement and a line or two of css for any element you want to change.
But probably best to just go with the yellow (or whatever other colour is agreed) to get the new site launched, and then think about more detailed tweaks when the dust has settled.
-
26th June 2025 at 6:14 pm #818::
I’ve had very bad experiences with child themes and CSS is near impossible to set up if you didn’t create the original theme. I find components are never named properly so you can’t separate out what you need.
I’m not getting involved in that. It’s complicated enough as it is without the hair-tearing experience of messing with CSS.
-
-
26th June 2025 at 2:07 pm #807
Anonymous
- 23
- Poster
-
26th June 2025 at 2:11 pm #808
-
26th June 2025 at 9:41 pm #819::
I shouldn’t really be talking about the colour scheme of the right column boxes here as this thread is about the forum, but it would be good to get more feedback about the yellow colour. Does it work? Can you read it? Does it stand out (ie catch your attention)?
-
26th June 2025 at 9:58 pm #822
Anonymous
- 49
- Experienced Poster
::Black on yellow might be a bit in-yer-face. It seems to say “stop what you’re doing and look at me” which isn’t very friendly!!
-
26th June 2025 at 10:28 pm #827::
Those boxes are supposed to be attention-grabbing. They should really stand out. That’s why I picked the bright orange colour before. I didn’t expect any problems seeing the text. My laptop has an excellent screen but my external monitor is Pantone certified. The black text on bright orange was perfectly clear on both screens. It was even clearer on my phone but that’s because the pixels are smaller on my phone and the buttons are shown oversized.
-
26th June 2025 at 10:29 pm #828
-
26th June 2025 at 11:24 pm #840
Anonymous
- 49
- Experienced Poster
-
-
26th June 2025 at 9:54 pm #820
Anonymous
- 49
- Experienced Poster
::For me, the clearest one to read is probably the one for “recent posts” (white text on purple(?) background). The original black-on-fake-tan scheme was also readable on my screen, but I do have it turned up quite bright. If you’re looking for a colour scheme for the site, where do most people get naked? I haven’t been counting but I imagine it’s out in the garden or woods, so something rural could work. Otherwise the colours in “undressing Gaby” could work well (and poor Gaby would have another claim to fame 😁)

-
26th June 2025 at 9:56 pm #821
Anonymous
- 23
- Poster
::Css is fun when playing with your own stuff.
Most CSS files get all the spaces, eol chars and formatting removed making it very hard to read. Also amending anything in case can have serious performance issues.
If it ain’t needed don’t add it is the basic rule with css.
-
26th June 2025 at 10:03 pm #823
Anonymous
- 23
- Poster
::<p style=”text-align: left;”>To be honest to miss the orange. All the boxes are easy enough to read with all the colours in the background but the Orange feels like it keeps a link to history from before. The other boxes stand out bit the feel forced and not natural part of the site.</p>
-
27th June 2025 at 11:16 am #846
-
27th June 2025 at 12:27 pm #847
-
27th June 2025 at 2:33 pm #849
-
-
28th June 2025 at 12:29 pm #856::
So, is everyone mostly happy now? I kept the highlighted boxes yellow in colour, and all the others have returned to their usual white text on a black box.
-
28th June 2025 at 4:18 pm #884
Anonymous
- 49
- Experienced Poster
-
-
29th June 2025 at 12:14 am #902
-
29th June 2025 at 7:56 pm #913
-
30th June 2025 at 9:58 am #928
-
30th June 2025 at 10:37 am #936::
@TheG: “I confess that I took the 1K size limit as a challenge”
Maybe it needs to be reduced to 1 byte 🙂
-
30th June 2025 at 10:41 am #938
-
-
4th August 2025 at 9:02 pm #1387
-
4th August 2025 at 9:23 pm #1388::
Maybe try white, or a very pale pink, like in https://nakedexperiment.com/forums/topic/forum-tweaks/#post-799
-
4th August 2025 at 10:34 pm #1394
-
-
5th August 2025 at 6:45 am #1395
Anonymous
- 23
- Poster
::Like Any Winehouse can we go back to black?
On another point are we allowed to post pictures or videos in the patreon age verified forum? I forget the rules now the site is changed.
-
5th August 2025 at 10:12 am #1400
-
6th August 2025 at 10:06 am #1417
Anonymous
- 23
- Poster
::I have a picture and video recreating something I saw online. I’ve put together a picture and video of the original content and my content side by side. The original content obviously has nude content of other people but its online already. Is that ok to share?
-
6th August 2025 at 11:53 am #1418
-
5th August 2025 at 6:48 am #1398::
@ed
The pink they offer you there is a bit garish, but they only give you limited other choices. That’s why we chose the yellow when we tried the various choices a few weeks ago.
We should in principle be able to choose a better background in the same place where the code that controls the login/logout for the menu.
I’m tied up much of today, but will try some other options tomorrow.
-
5th August 2025 at 8:01 am #1399
-
-
AuthorPosts
- You must be logged in to reply to this topic.